カラム復習
2カラム
3カラム←確認ページ

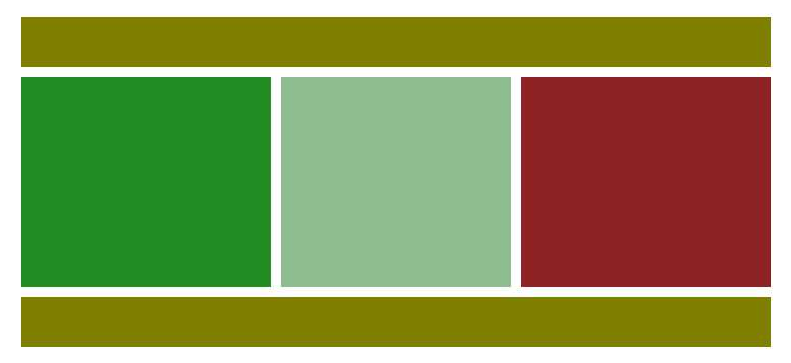
<!DOCTYPE HTML> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>カラム練習</title> <style type="text/css"> * { margin:0; padding:0; } #container { width:750px; height:auto; margin:40px auto; background-color:#fff; } #header { width:100%; height:50px; background-color:#808000; } #wrapper { position:relative; width:100%; height:auto; margin:10px 0; } #content { margin:0 260px; background-color:#8fbc8f; } #sidebar { position:absolute; top:0; left:0; width:250px; background-color:#228b22; } #advertisement { position:absolute; top:0; right:0; width:250px; background-color:#8e2323; } #footer { width:100%; height:50px; background-color:#808000; } </style> <body> <div id="container"> <div id="header"> <br> </div> <div id="wrapper"> <div id="content"> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <div id="sidebar"> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> <div id="advertisement"> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> </div> <div id="footer"> <br> </div> </div> </body> </html>
3カラム
3カラム←確認ページ

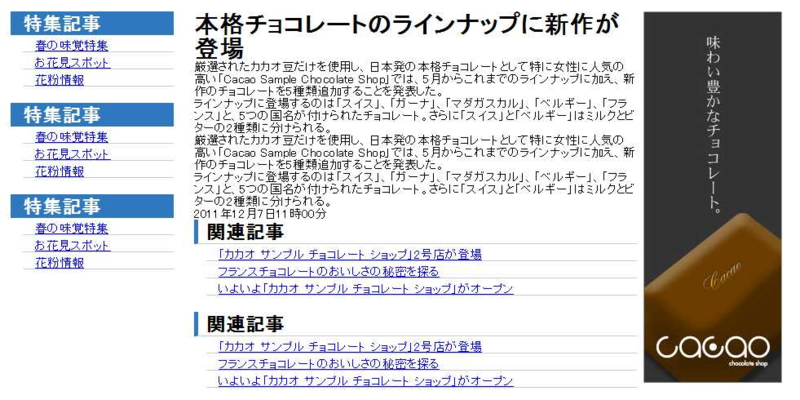
<!DOCTYPE HTML> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>カラム練習</title> <style type="text/css"> * { margin:0; padding:0; } #contentWrapper { width:100%; padding:20px; background:#fff url(../images/leftside_bg.gif) left top repeat-y; } #footer { clear:both; padding:10px 0; border-top:3px solid #ccc; text-align:center; } #content { float:left; width:100%; margin-right:-200px; } #advertimesent { float:right; width:200px; text-align:center; } #primary { float:right; width:100%; margin-left:-200px; } #primary * { margin:0 208px 0 225px; } #primary * * { margin:0; } #secondary { float:left; width:200px; } #primary .list , #secondary .list { margin-bottom:20px; } #primary .list li , #secondary .list li { margin:5px 0 0 15px; list-style-type:none; padding-left:15px; background:url(../images/arrow.gif) left center no-repeat; border-bottom:1px solid #ccc; } #primary .list h2 { padding:3px 10px; background-color:#fff; border-left:5px solid #2d78bf; border-bottom:1px solid #ccc; } #secondary .list h2 { padding:3px 15px; color:#fff; background-color:#2d78bf; } </style> </head> <body> <div id="contentWrapper"> <div id="content"> <div id="primary"> <h1>本格チョコレートのラインナップに新作が登場</h1> <p>厳選されたカカオ豆だけを使用し、日本発の本格チョコレートとして特に女性に人気の高い「Cacao Sample Chocolate Shop」では、5月からこれまでのラインナップに加え、新作のチョコレートを5種類追加することを発表した。</p> <p>ラインナップに登場するのは「スイス」、「ガーナ」、「マダガスカル」、「ベルギー」、「フランス」と、5つの国名が付けられたチョコレート。さらに「スイス」と「ベルギー」はミルクとビターの2種類に分けられる。</p> <p>厳選されたカカオ豆だけを使用し、日本発の本格チョコレートとして特に女性に人気の高い「Cacao Sample Chocolate Shop」では、5月からこれまでのラインナップに加え、新作のチョコレートを5種類追加することを発表した。</p> <p>ラインナップに登場するのは「スイス」、「ガーナ」、「マダガスカル」、「ベルギー」、「フランス」と、5つの国名が付けられたチョコレート。さらに「スイス」と「ベルギー」はミルクとビターの2種類に分けられる。</p> <p class="date">2011年12月7日11時00分</p> <div class="list"> <h2>関連記事</h2> <ul> <li><a href="#">「カカオ サンプル チョコレート ショップ」2号店が登場</a></li> <li><a href="#">フランスチョコレートのおいしさの秘密を探る</a></li> <li><a href="#">いよいよ「カカオ サンプル チョコレート ショップ」がオープン</a></li> </ul> </div> <div class="list"> <h2>関連記事</h2> <ul> <li><a href="#">「カカオ サンプル チョコレート ショップ」2号店が登場</a></li> <li><a href="#">フランスチョコレートのおいしさの秘密を探る</a></li> <li><a href="#">いよいよ「カカオ サンプル チョコレート ショップ」がオープン</a></li> </ul> </div> </div> <div id="secondary"> <div class="list"> <h2>特集記事</h2> <ul> <li><a href="#">春の味覚特集</a></li> <li><a href="#">お花見スポット</a></li> <li><a href="#">花粉情報</a></li> </ul> </div> <div class="list"> <h2>特集記事</h2> <ul> <li><a href="#">春の味覚特集</a></li> <li><a href="#">お花見スポット</a></li> <li><a href="#">花粉情報</a></li> </ul> </div> <div class="list"> <h2>特集記事</h2> <ul> <li><a href="#">春の味覚特集</a></li> <li><a href="#">お花見スポット</a></li> <li><a href="#">花粉情報</a></li> </ul> </div> </div> </div> <div id="advertisement"><a href="#"><img src="images/ad.jpg" alt="広告:Cacao Chocolate Shop" width="170" height="455" /></a></div> </div> </div> </body> </html>